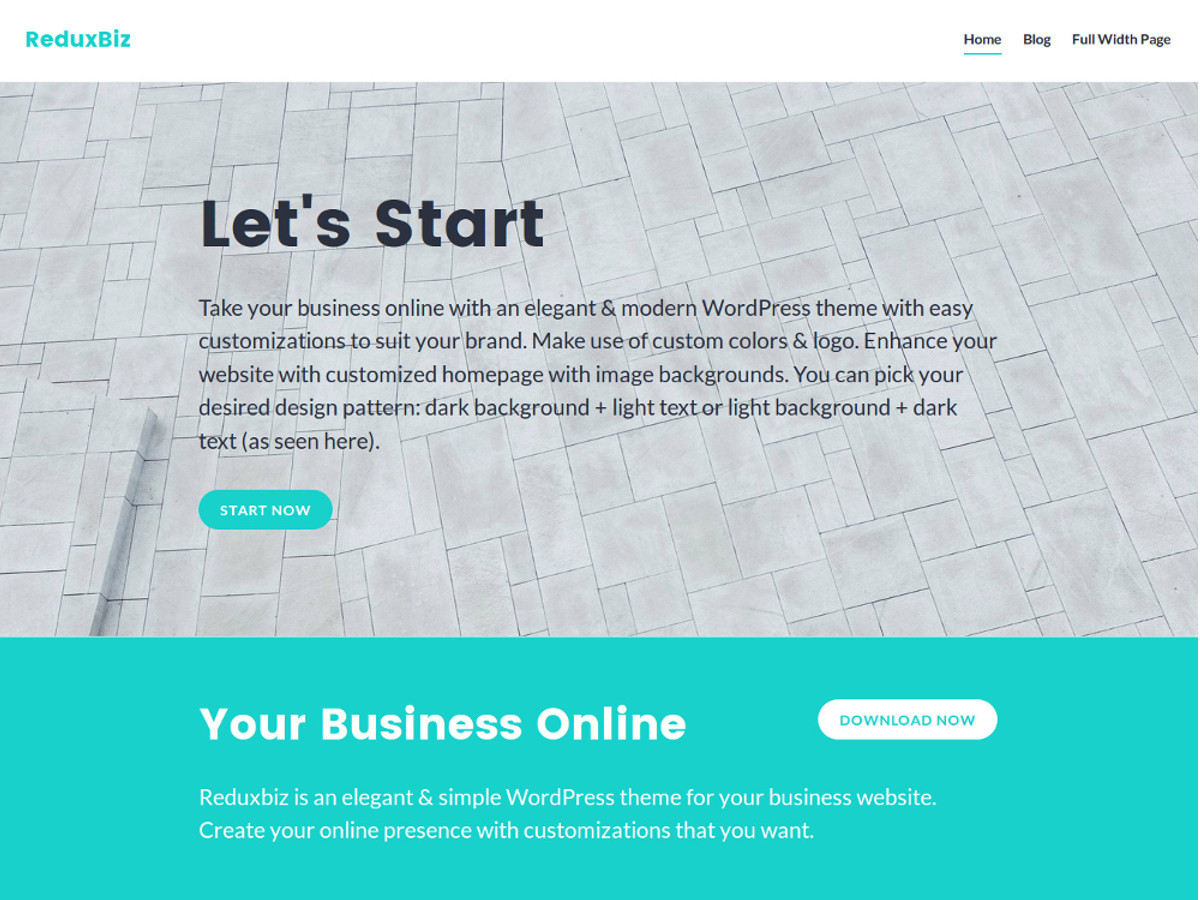
Reduxbiz is an elegant and responsive theme perfect for your business’s online presence. Choose a custom color, add header logo & menu for your website easily. For business home page, activate the desired sections and customize each section with your own background image & text color scheme to create stunning website home page. Add your contact info, telephone & email links on home page easily. Add testimonials, team member & services details easily. With all the features for business websites, the theme also looks great as a personal blog.
* Responsive layout.
* Business Home Page Template.
* Full-Width Page Template.
* The GPL v2.0 or later license. 🙂 Use it to make something cool.
== Installation ==
1. In your admin panel, go to Appearance > Themes and click the Add New button.
2. Click Upload and Choose File, then select the theme’s .zip file. Click Install Now.
3. Click Activate to use your new theme right away.
== Frequently Asked Questions ==
= I don’t see the theme options in my admin, where can I find it? =
To customize the theme, please use the Appearance -> Customize link in WordPress dashboard.
= How to setup the front page like the demo site? =
When you first activate Reduxbiz, you’ll see your posts in a traditional blog format. If you’d like to use the Business Home Page Template as the Front Page of your site, it’s simple to configure:
1. Create or edit a page, and assign it to the Business Home Page Template from the Page Attributes module.
2. Go to Settings > Reading and set “Front page displays” to “A static page”.
3. Select the page you just assigned the Panel Page Template to as “Front page” and set another page as the “Posts page” to display your blog posts.
4. Add the options and settings using the WordPress theme customizer option (Dashboard->Appearance->Customize).
== Quick Specs (all measurements in pixels) ==
1. The main column width is 580 except when using the Panel Page Template or Full-Width Page Template where it’s 900.
2. A widget in the sidebar and a widget in the footer when it’s a 3-column layout is 260.
3. A widget in the footer when it’s a one-column layout is 900.
4. A widget in the footer when it’s a two-column layout is 450.
5. Featured Images for posts and pages are 2000 wide by 1500 high.
6. Featured Images for testimonials are 150 wide by 150 high.
== Credits ==
* Based on Shoreditch & Underscores http://underscores.me/, (C) 2012-2016 Automattic, Inc., licensed under [GPL2](https://www.gnu.org/licenses/gpl-2.0.html)
* normalize.css http://necolas.github.io/normalize.css/, (C) 2012-2016 Nicolas Gallagher and Jonathan Neal, licensed under [MIT](http://opensource.org/licenses/MIT)
* Genericons: font by Automattic (http://automattic.com/), licensed under [GPL2](https://www.gnu.org/licenses/gpl-2.0.html)
* Images: by Unsplash (https://unsplash.com), licensed under [CC0](http://creativecommons.org/choose/zero/)
* https://unsplash.com/@neoghio?photo=LHf1WVqdmCI